Sunday, 31 March 2013
Music Channels
Music channels are seen as essential tools for both music companies and artist, this is because it allow music videos made by artist or bands to be viewed by audience's. Music channels are one of the many ways that help promote artists, other ways include artist website, music channel websites, social networking, youtube, radio and concerts. Music channels just like youtube allows talent to be showcased. In order to get a good idea as to how music channels works I have done a bit of research into there uses and how the work.
I decided to look at three of the main music channels in the busness which are MTV, KISS and Chart Show Tv.
Talk about websites and music artist profiling.
Friday, 29 March 2013
Digipak Research
An album digipak is a form of packaging often used for album cover and in recent years its contents. It has been patented by the company AGI - Shorewood, a holdings company.
All about Digipaks
An album digipak would consist of the features such as:
In the diagram above, it shows the different sides of an album digipak and how it would fit around a CD.
The two end sides show where the CD would be placed and the little details such as the teeth and ridges that would be holding it in place.
These places would be see through as it would allow the accompanying leaflet to slot inside.
The accompanying leaflet would often consist of:
Notes of how the album first came together
A note from the artist themselves, often addressing their fans
The album track list
Lyrics to the singles that will be released
Contact details such as phone number, management, record company etc.
Sometimes it might be a photoshoot of the artist in the background of these spreads.
Some have even tried to make them recyclable by having them made out of renewable materials such as sugar cane and made ridges with the back packaging to get rid of the use of teeth.
Here some examples of digipaks that have become iconic to both the masses and in R&B.
All about Digipaks
An album digipak would consist of the features such as:
Have a type of thick paperboard or card which would have been folded into a book style
Card outer binding, to bring the lyric sideline book together.
Two or more side trays which are capable of holding the CD to the case
Has a protective UV coating on the paper to ensure longevity and durability
The teeth of the packaging are brittle to allow the digipak to remain light.
In the diagram above, it shows the different sides of an album digipak and how it would fit around a CD.
The two end sides show where the CD would be placed and the little details such as the teeth and ridges that would be holding it in place.
These places would be see through as it would allow the accompanying leaflet to slot inside.
The accompanying leaflet would often consist of:
Notes of how the album first came together
A note from the artist themselves, often addressing their fans
The album track list
Lyrics to the singles that will be released
Contact details such as phone number, management, record company etc.
Sometimes it might be a photoshoot of the artist in the background of these spreads.
Some have even tried to make them recyclable by having them made out of renewable materials such as sugar cane and made ridges with the back packaging to get rid of the use of teeth.
Here some examples of digipaks that have become iconic to both the masses and in R&B.
Sunday, 24 March 2013
Evaluation Question 3
Evaluation Question 3 - Audience Feedback by princejo on GoAnimate
I decided to conduct an interview with a few of my target audience, asking them how the felt about our music product. Questions that I asked them were what they liked about our product? What could be improved? and do all three media products relate?
Jessica also put together an interview.
Additionally to get further feedback for our music video, Jessica sent it off to my family friend who works at a radio station. By gaining feedback would truly as he has gained knowledge on different genres of music, what a professional, attractive music video show have, by working at the radio station.
This email just confirmed to me, that even though we may have a few good shots, the lip synchronizing which is one of the most important parts is not as tight as it should be.
Here is a few comments we received via Facebook about our music video:
We also gained some feedback on our ancillary tasks. Many mentioned how they like the house style used in both ancillary tasks. They also mentioned how it was attractive and eye-catching, which means that as a group we have made an effective ancillary which will promote our artist very well.
I decided to conduct an interview with a few of my target audience, asking them how the felt about our music product. Questions that I asked them were what they liked about our product? What could be improved? and do all three media products relate?
Additionally to get further feedback for our music video, Jessica sent it off to my family friend who works at a radio station. By gaining feedback would truly as he has gained knowledge on different genres of music, what a professional, attractive music video show have, by working at the radio station.
This email just confirmed to me, that even though we may have a few good shots, the lip synchronizing which is one of the most important parts is not as tight as it should be.
Here is a few comments we received via Facebook about our music video:
We also gained some feedback on our ancillary tasks. Many mentioned how they like the house style used in both ancillary tasks. They also mentioned how it was attractive and eye-catching, which means that as a group we have made an effective ancillary which will promote our artist very well.
Tuesday, 19 March 2013
Construction - How the font was made
As mentioned in an earlier post wanted an ombre affect on our font. The two colours we picked for our font was pink and black; black because it is a bold colour also the Apple Garamondfont in black makes the name Melanie Fiona stand out more and look like a statement. The colour pink was chosen because the image we are going to use for our album cover the lipgloss she used was pink (similar to the Keyshia Cole album who linked the background colour of the background with the ombre effect on the font) we are decided to link the colour of her lips with the ombre effect on the words.

 To add agradient overlay I first made sure that the layer containing the font was selected then clicked on the FX icon (at the bottom on the layer tab). After I had clicked on theFX icon a dialog box appeared. Next in the dialog box I clicked on the gradient overlay section. Once I have selected the gradient overlay the default gradient overlay ofblack and white appeared on my font. However I want the gradient overlay to flow from blackinto pink, therefore to make it easier for me to customize the gradient I first changed the degree of the gradient from 90 to -90. Moreover all I would have to change is the white to pink.
To add agradient overlay I first made sure that the layer containing the font was selected then clicked on the FX icon (at the bottom on the layer tab). After I had clicked on theFX icon a dialog box appeared. Next in the dialog box I clicked on the gradient overlay section. Once I have selected the gradient overlay the default gradient overlay ofblack and white appeared on my font. However I want the gradient overlay to flow from blackinto pink, therefore to make it easier for me to customize the gradient I first changed the degree of the gradient from 90 to -90. Moreover all I would have to change is the white to pink.To customize the gradient I double clicked on the gradient (which made another dialog box appear). The dialog box allowed me to alter the colour of the gradient changing it from white to pink.
Update
When putting the font on top of our image we noticed that it contrasted greatly with the image, making it uncomfortable to look at. Moreover we decided to change the colours we used for the gradient overlay from black-white-pink to white-pink.
Thursday, 7 March 2013
Construction - How the black bars were made
Done by Jessica
Before we started to gather together our footage we had to start getting the basics down first. So when we started to construct our video we started with the black bars, our base for the entire video.


 Once I have set all the necessary details I clicked on the ok button and proceed onwards. As you can on the right all the preferences I set gave me a vertical rectangle white box. Next I needed to change the colour of the rectangle box to black before I can alter the size of the PSD. To do this I simply used the bucket tool selected the colour I wanted which was black then clicked on the rectangle box and it changed to black.
I made sure that I saved the black border in a easily place for me to locate later in Final Cut, I also saved the PSD file as a PNG; this ensure that the white part of the rectangle will not appear on the video,
Once I have set all the necessary details I clicked on the ok button and proceed onwards. As you can on the right all the preferences I set gave me a vertical rectangle white box. Next I needed to change the colour of the rectangle box to black before I can alter the size of the PSD. To do this I simply used the bucket tool selected the colour I wanted which was black then clicked on the rectangle box and it changed to black.
I made sure that I saved the black border in a easily place for me to locate later in Final Cut, I also saved the PSD file as a PNG; this ensure that the white part of the rectangle will not appear on the video,
(Jessica)
Before we started to gather together our footage we had to start getting the basics down first. So when we started to construct our video we started with the black bars, our base for the entire video.
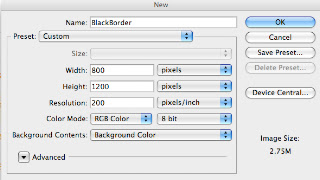
In order to make our music video look more professional, as well as give it a cinematic look; we decided to add black borders. The black borders we made simply in Adobe Photoshop.
Firstly I opened up Adobe Photoshop and name our PSD file as Black Border (easy, simple name). I then set the width to 800 pixels and height 1200 pixels. Making my PSD this size means that rather than trying to find the exact measurements of the borders; it would be easily to use the crop tool and alter the size as much as I would want.


 Once I have set all the necessary details I clicked on the ok button and proceed onwards. As you can on the right all the preferences I set gave me a vertical rectangle white box. Next I needed to change the colour of the rectangle box to black before I can alter the size of the PSD. To do this I simply used the bucket tool selected the colour I wanted which was black then clicked on the rectangle box and it changed to black.
Once I have set all the necessary details I clicked on the ok button and proceed onwards. As you can on the right all the preferences I set gave me a vertical rectangle white box. Next I needed to change the colour of the rectangle box to black before I can alter the size of the PSD. To do this I simply used the bucket tool selected the colour I wanted which was black then clicked on the rectangle box and it changed to black.
Next (using the crop tool) alter the size of the PSD. Using the crop tool I change the vertical rectangle to a horizontal rectangle - by making the rectangle horizontal it would fit much easier into our music video. As you can see on the picture on the right I stretched the crop tool across the rectangle box until it touched both ends and then pressed the enter button; now it looks like this:
After I had made it the size I wanted it to be, I then used the select tool and made it wide enough to make sure that on either size there is an equal amount of black left out. I made sure the amount of black that I left out was too skinny, in order for me to be able to play around with the size in Final Cut. Next using the CMD + X ( command and X keys) I cut out the selected part of the rectangle which gave me a white background.
Finally I have made the black borders which will give our music video the professional, cinematic group. When I was finally satisfied with the look of the black borders, I went to file - save as.
(Jessica)
Monday, 4 March 2013
Construction - Mtv Logo
Logo
Step 2:
editing in Photoshop
Then it is dragged into photoshop for editing. We first took out all the black boarder around it so that it fits into the video more and then we put some brightness on it just for it to stand out.
Step 3:
Transferring it into Png
We saved it as a png so that we can out into final cut
Step 4:
Applying it to Final cut
Step 5:
Adjusting it to our video
In order to make our music video look as realistic as possible, we decided to add the MTV base logo. this insured that we included our target audience and the research that we had done with what our audience would look for. furthermore, it indicates that that would be publicly shown on a national channel.
Step 1:
choosing the picture
Firstly we went onto the internet and searched for the logo best to suit our video as the channels have different versions of the same logo. We eventually found a logo that looked similar to the one as is seen under actual music video, viewed On TV.
Step 1:
choosing the picture
Firstly we went onto the internet and searched for the logo best to suit our video as the channels have different versions of the same logo. We eventually found a logo that looked similar to the one as is seen under actual music video, viewed On TV.
 |
| This was the original image that we chose to use for our music video we had decided to take this into photoshop and edit. |
Step 2:
editing in Photoshop
Then it is dragged into photoshop for editing. We first took out all the black boarder around it so that it fits into the video more and then we put some brightness on it just for it to stand out.
Step 3:
Transferring it into Png
We saved it as a png so that we can out into final cut
Step 4:
Applying it to Final cut
Step 5:
Adjusting it to our video
(Seun)
Subscribe to:
Comments (Atom)